Business Dashboard
A business dashboard for efficiently managing employee credit cards and track company spending. Easily create virtual cards for employees, set spending limits, and gain real-time visibility into your team's expenses.
I led the designs for this project and collaborated with project managers and engineers to create a clear and concise product. I helped speed up the beta launch date by reducing the workload by 71% from originally planned.
Due to NDA only certain parts of this project are shown
A business dashboard for efficiently managing employee credit cards and track company spending. Easily create virtual cards for employees, set spending limits, and gain real-time visibility into your team's expenses.
I led the designs for this project and collaborated with project managers and engineers to create a clear and concise product. I helped speed up the beta launch date by reducing the workload by 71% from originally planned.
Due to NDA only certain parts of this project are shown
A business dashboard for efficiently managing employee credit cards and track company spending. Easily create virtual cards for employees, set spending limits, and gain real-time visibility into your team's expenses.
I led the designs for this project and collaborated with project managers and engineers to create a clear and concise product. I helped speed up the beta launch date by reducing the workload by 71% from originally planned.
Due to NDA only certain parts of this project are shown
A business dashboard for efficiently managing employee credit cards and track company spending. Easily create virtual cards for employees, set spending limits, and gain real-time visibility into your team's expenses.
I led the designs for this project and collaborated with project managers and engineers to create a clear and concise product. I helped speed up the beta launch date by reducing the workload by 71% from originally planned.
Due to NDA only certain parts of this project are shown
Design System
Design System
Design Strategy
Design Strategy
UI/UX Design
UI/UX Design
Interaction Design
Interaction Design

A card platform for small businesses.
An innovative card program that stands above the rest.
A card platform for small businesses.
An innovative card program that stands above the rest.





The Problem
The Problem
The designs above represent the original concepts I created for this project. I was in the process of conducting design reviews and giving feedback with the engineers when the project was put on a pause.
The project was delayed due to a company reorganization, which redirected the engineering team's focus to another priority. As a result, they lacked the capacity to develop all screens for the business dashboard. We had to find a solution that minimized engineering effort while allowing continued progress on the product.
The designs above represent the original concepts I created for this project. I was in the process of conducting design reviews and giving feedback with the engineers when the project was put on a pause.
The project was delayed due to a company reorganization, which redirected the engineering team's focus to another priority. As a result, they lacked the capacity to develop all screens for the business dashboard. We had to find a solution that minimized engineering effort while allowing continued progress on the product.
The designs above represent the original concepts I created for this project. I was in the process of conducting design reviews and giving feedback with the engineers when the project was put on a pause.
The project was delayed due to a company reorganization, which redirected the engineering team's focus to another priority. As a result, they lacked the capacity to develop all screens for the business dashboard. We had to find a solution that minimized engineering effort while allowing continued progress on the product.
The designs above represent the original concepts I created for this project. I was in the process of conducting design reviews and giving feedback with the engineers when the project was put on a pause.
The project was delayed due to a company reorganization, which redirected the engineering team's focus to another priority. As a result, they lacked the capacity to develop all screens for the business dashboard. We had to find a solution that minimized engineering effort while allowing continued progress on the product.
At a glance
100+
100+
Screens needed to be created
Screens needed to be created
Design Feedback
Design Feedback
Screens need feedback = more time to complete
Screens need feedback = more time to complete
Limited Time
Limited Time
Engineer team capacity limited for this project
Engineer team capacity limited for this project
Expecting Clients
Expecting Clients
Clients waiting for product to launch
Clients waiting for product to launch
The Solution
The Solution
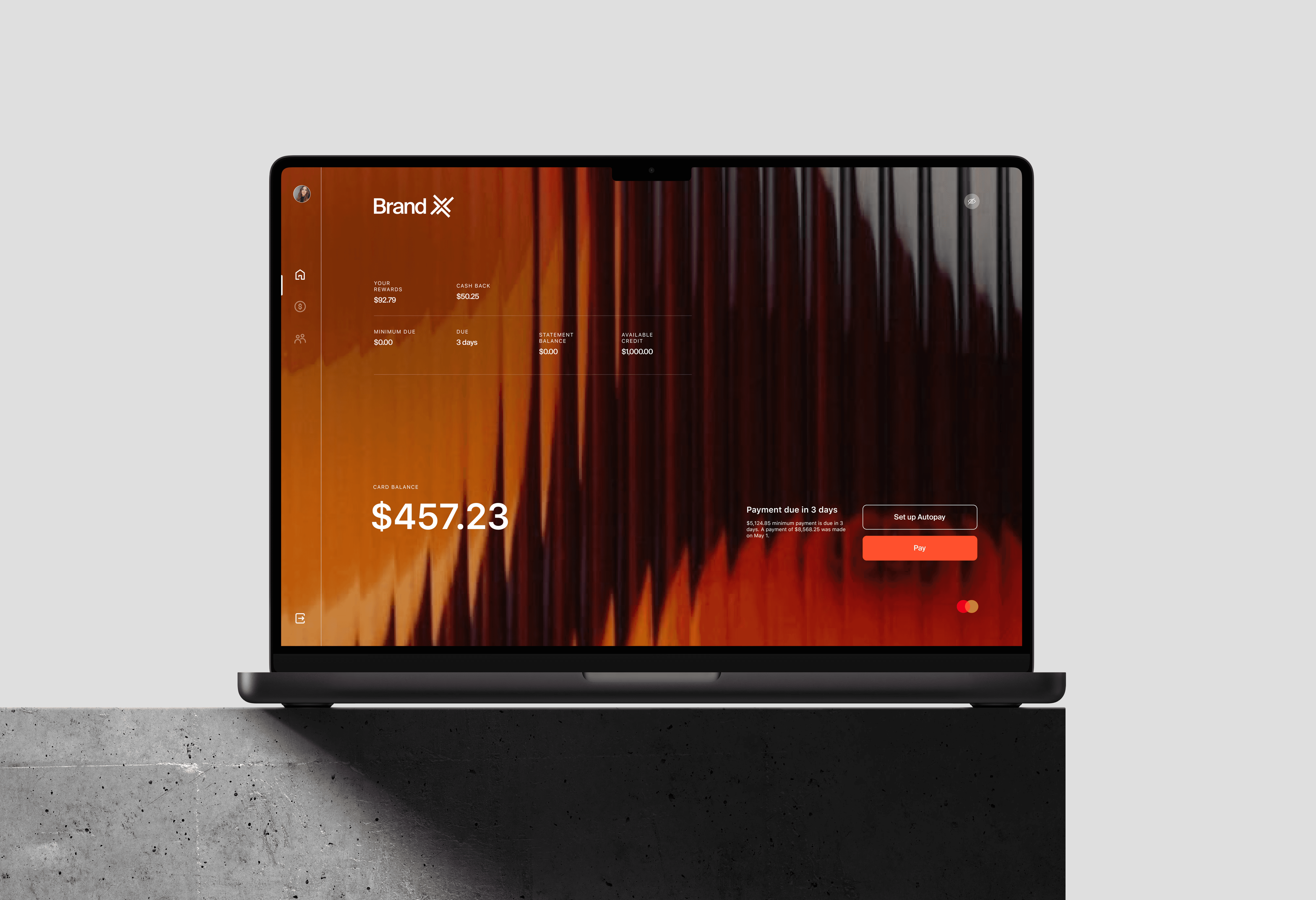
Due to limited engineering capacity, I opted to repurpose the consumer web design for the business product. Since the consumer product was already developed, the engineering team only needed to make minor adjustments, reducing the need for new screens and extensive design feedback. This approach allowed us to efficiently continue development of the business dashboard.
Due to limited engineering capacity, I opted to repurpose the consumer web design for the business product. Since the consumer product was already developed, the engineering team only needed to make minor adjustments, reducing the need for new screens and extensive design feedback. This approach allowed us to efficiently continue development of the business dashboard.
Due to limited engineering capacity, I opted to repurpose the consumer web design for the business product. Since the consumer product was already developed, the engineering team only needed to make minor adjustments, reducing the need for new screens and extensive design feedback. This approach allowed us to efficiently continue development of the business dashboard.
Due to limited engineering capacity, I opted to repurpose the consumer web design for the business product. Since the consumer product was already developed, the engineering team only needed to make minor adjustments, reducing the need for new screens and extensive design feedback. This approach allowed us to efficiently continue development of the business dashboard.
71%
71%
71%
decrease of new screens needed
decrease of new screens needed
decrease of new screens needed
-5 months
-5 months
-5 months
able to fully beta release 5 months earlier than planned
able to fully beta release 5 months earlier than planned
able to fully beta release 5 months earlier than planned
56%
56%
56%
turnaround time from engineer to design
turnaround time from engineer to design
turnaround time from engineer to design
Key Features
Key Features
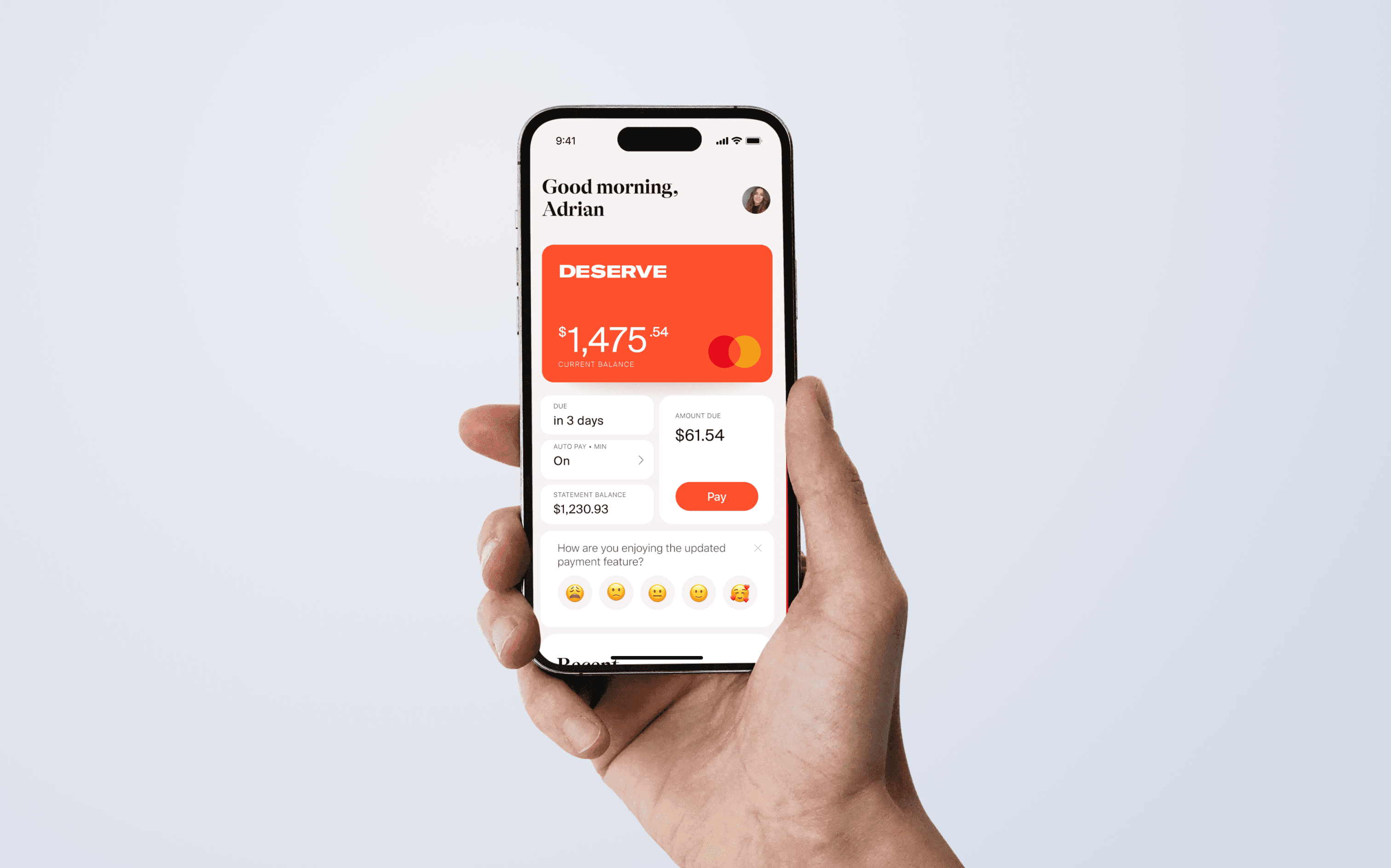
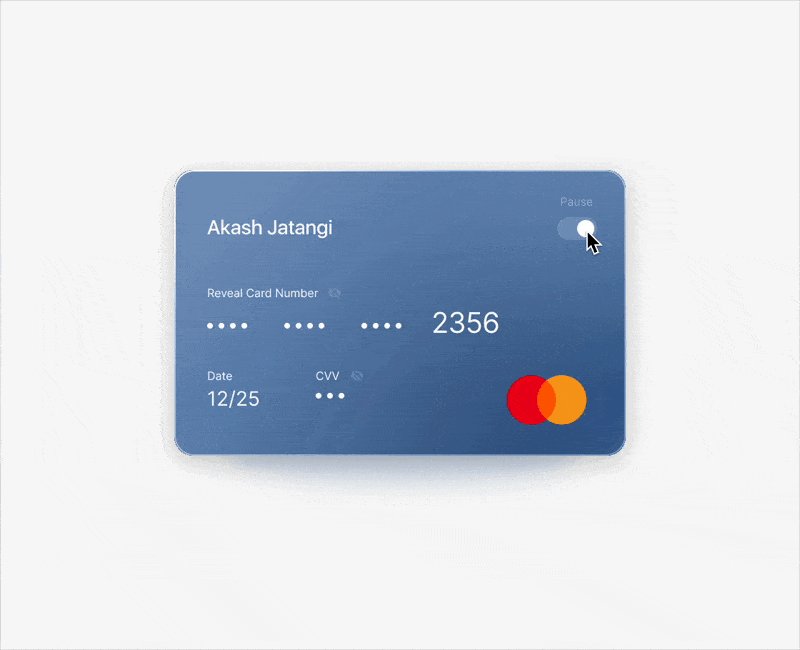
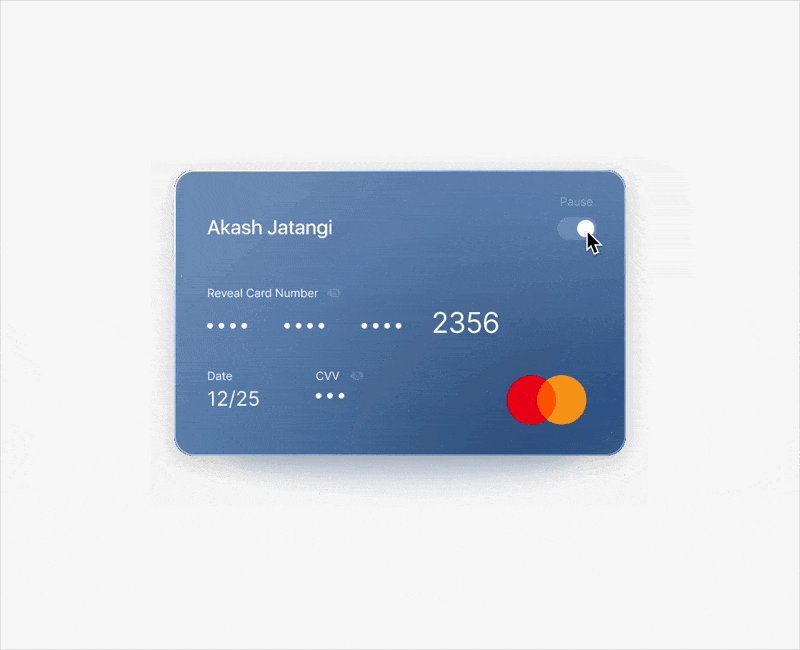
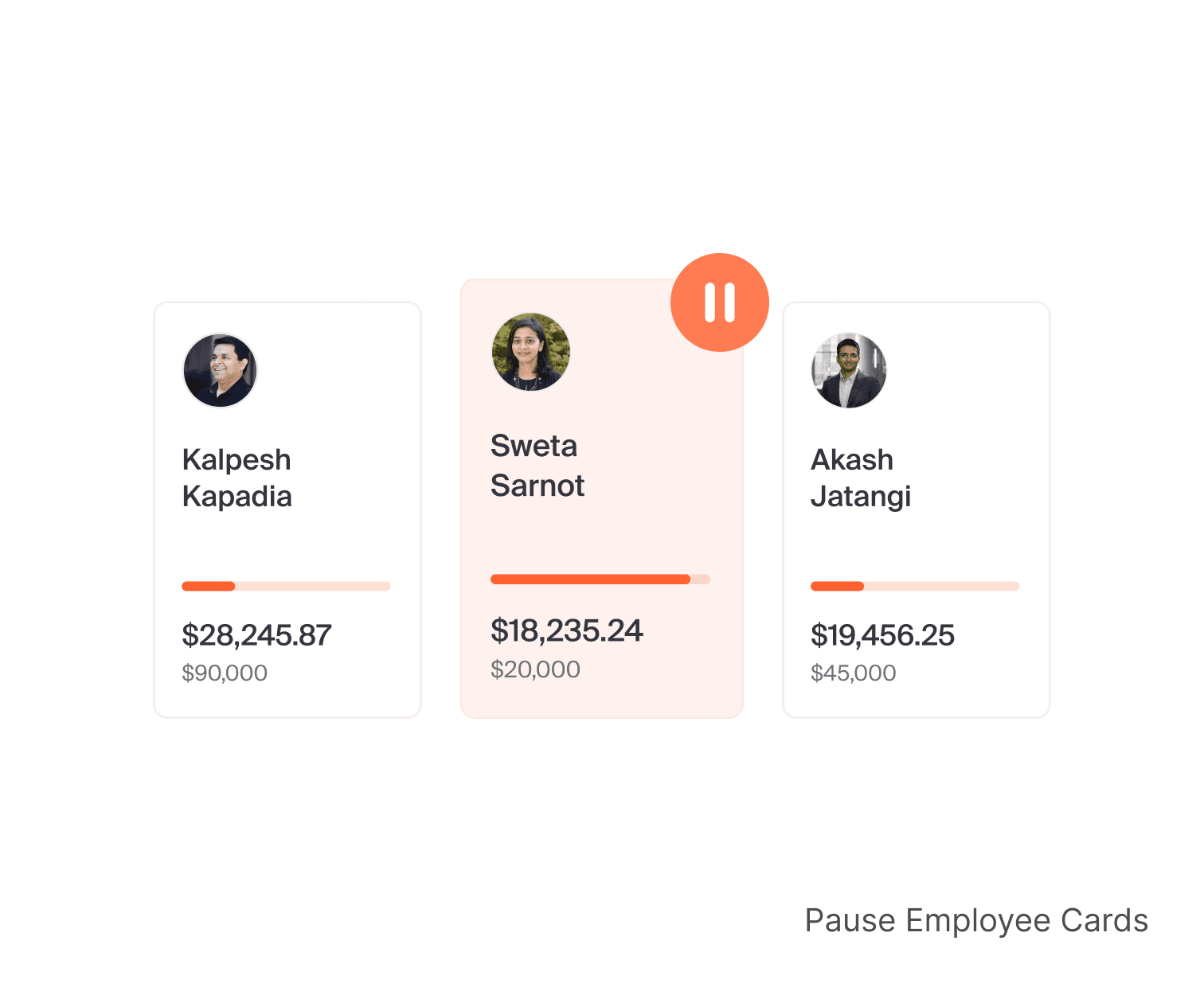
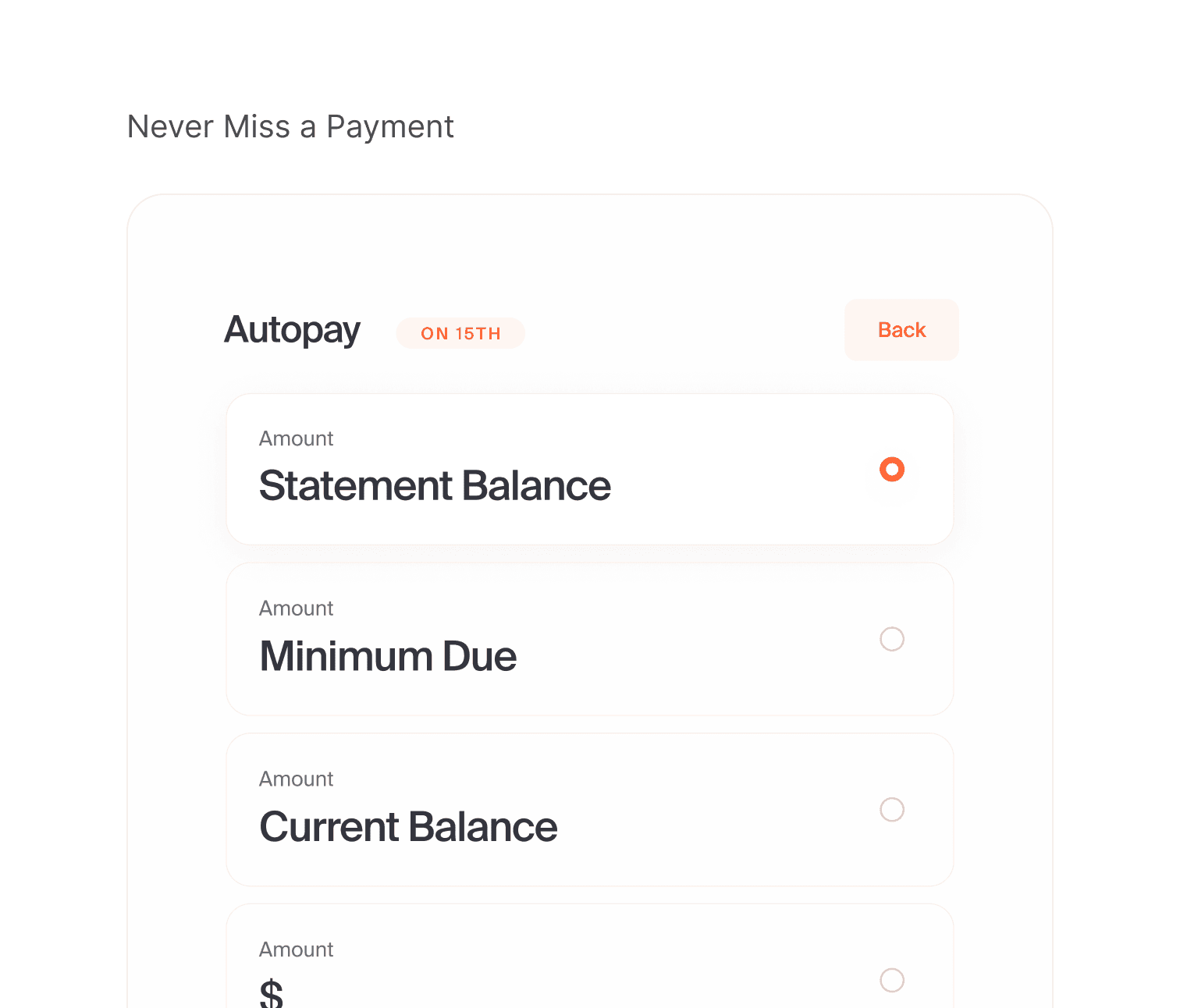
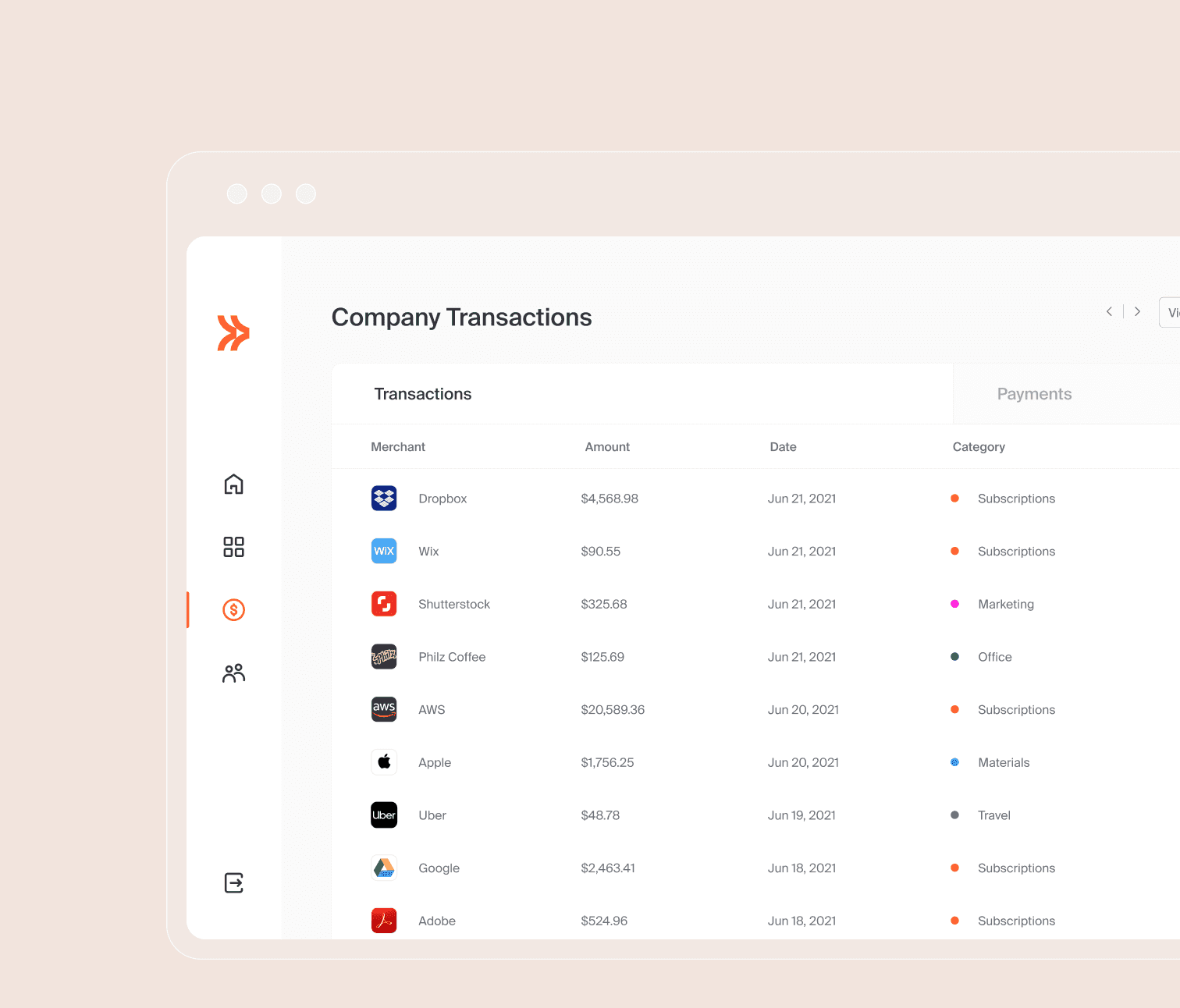
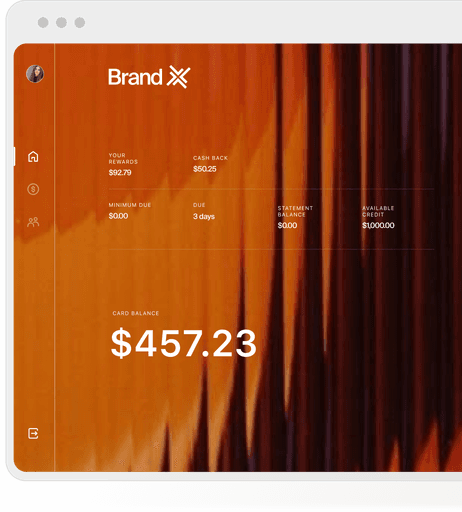
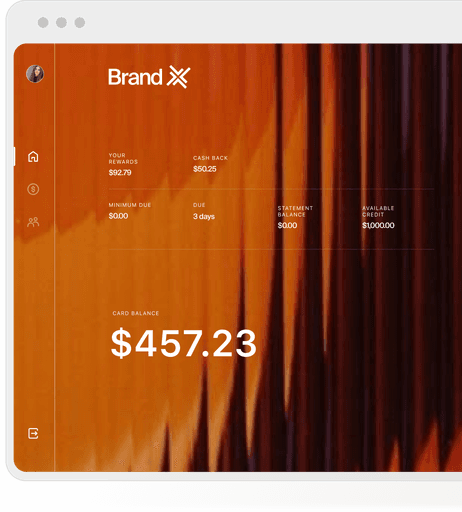
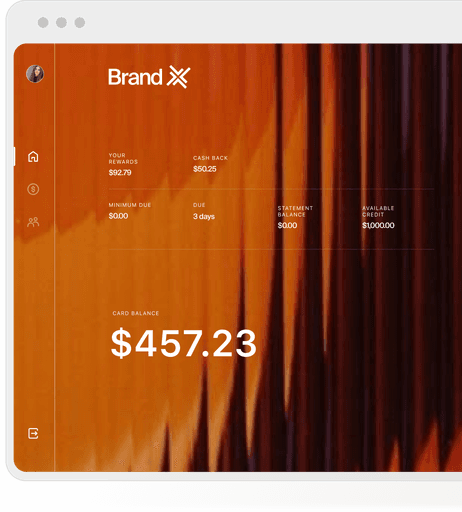
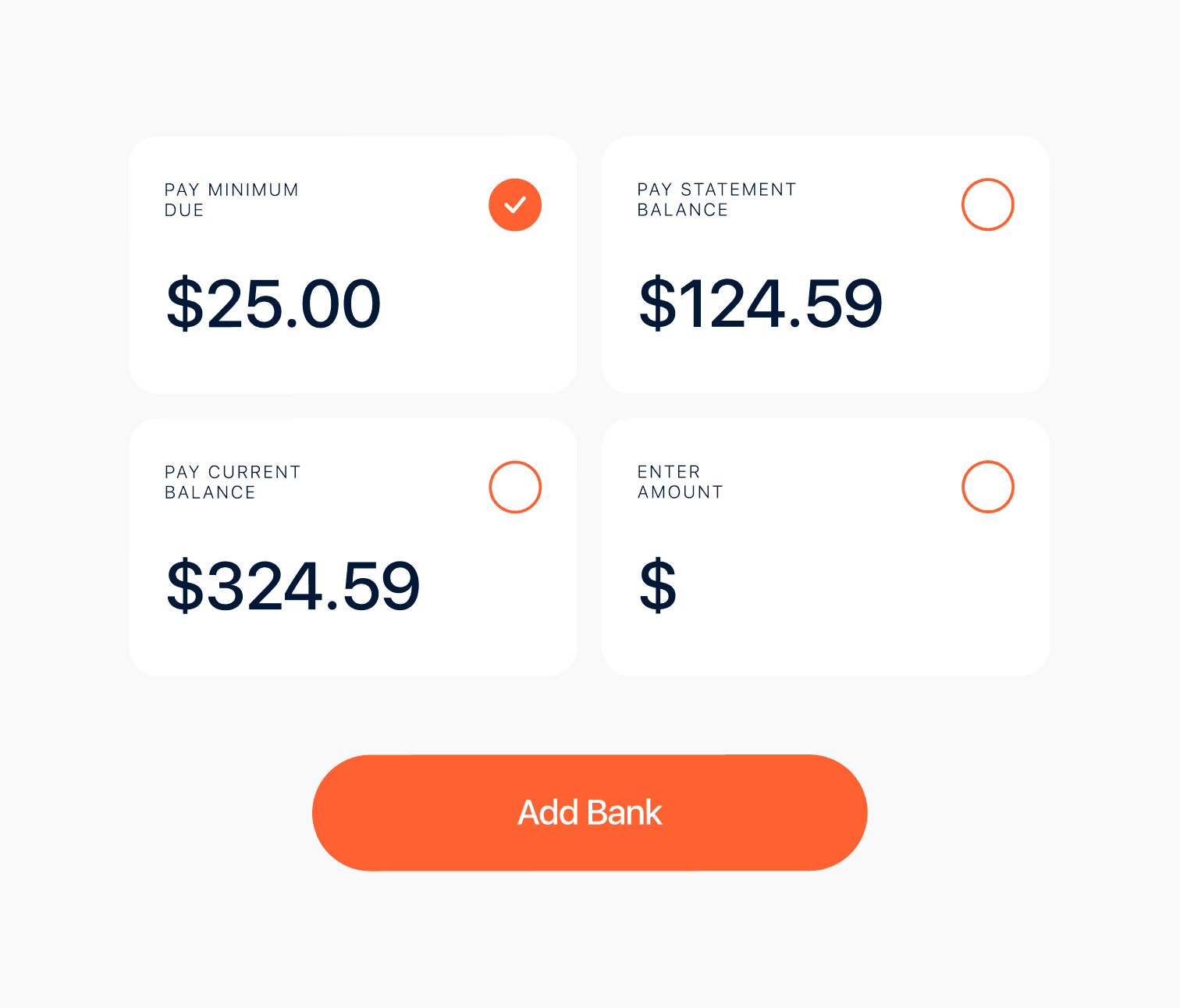
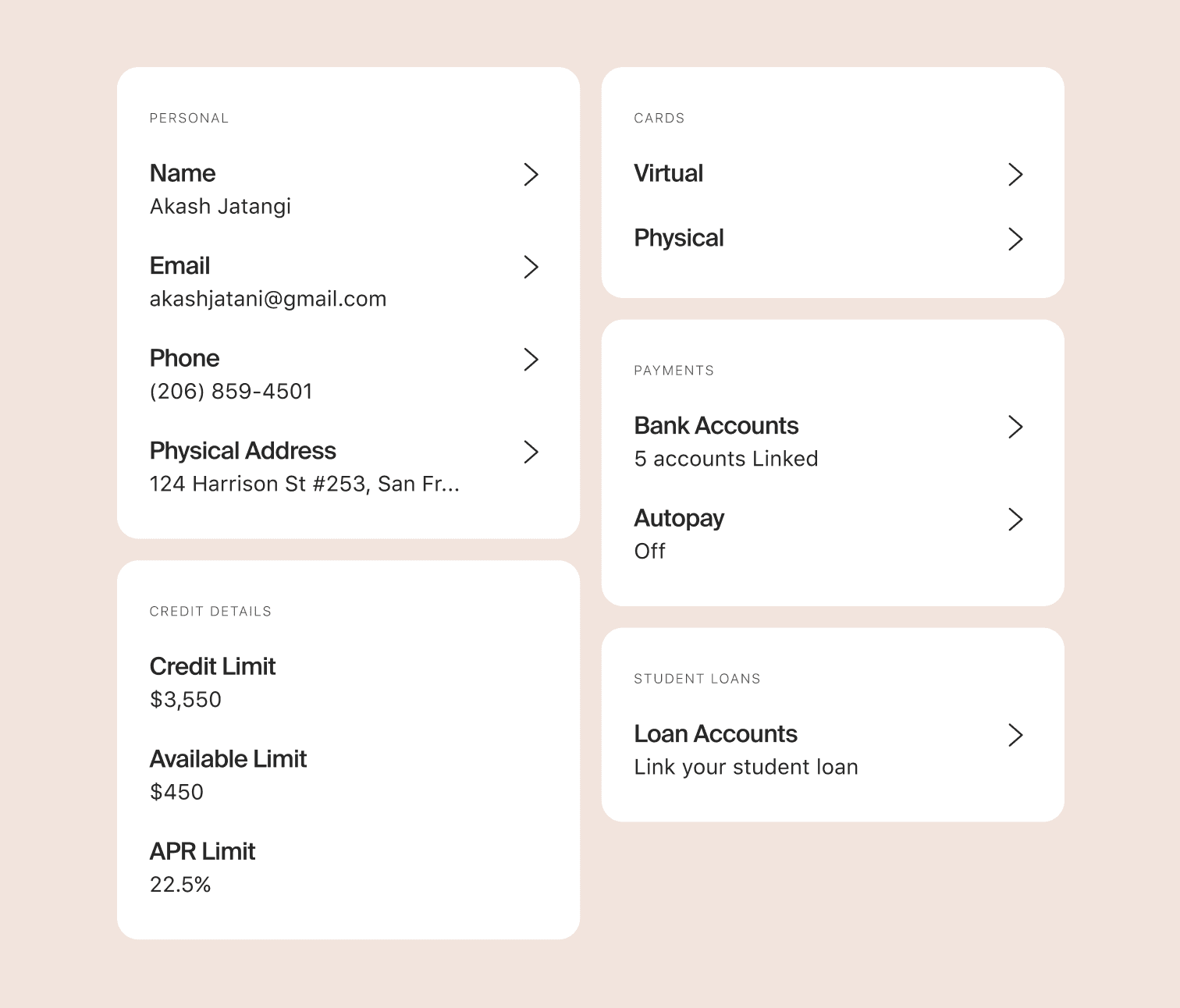
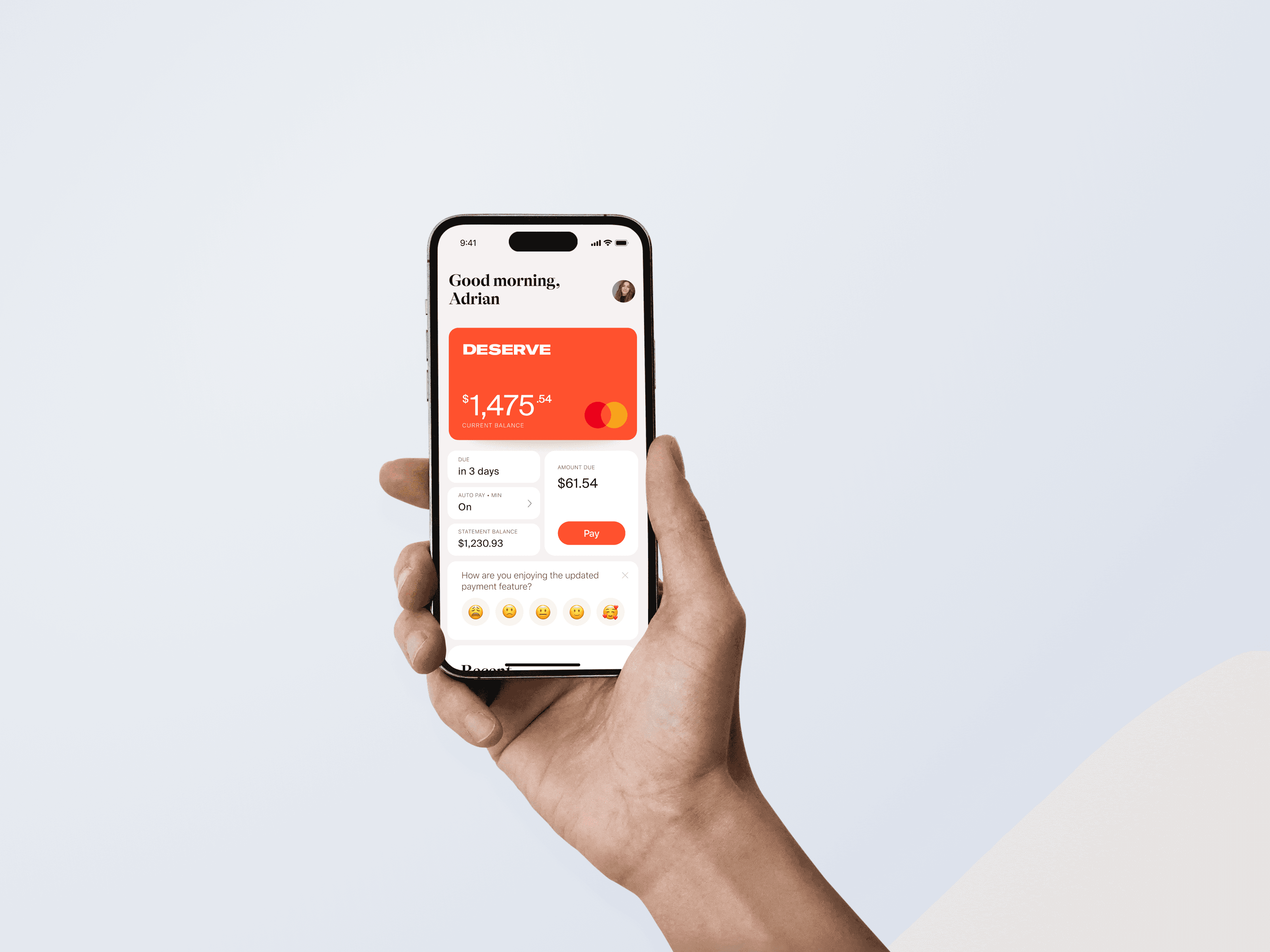
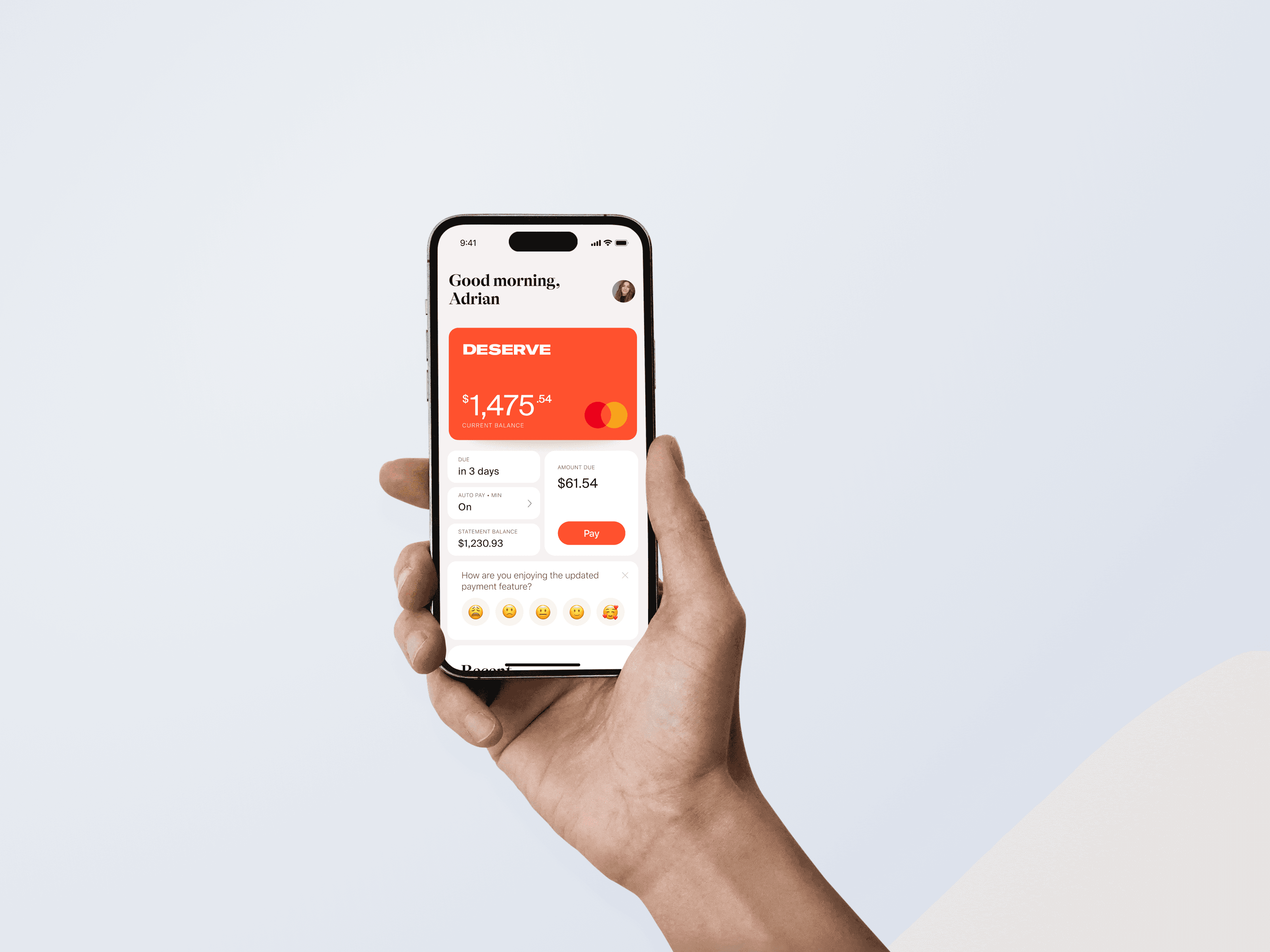
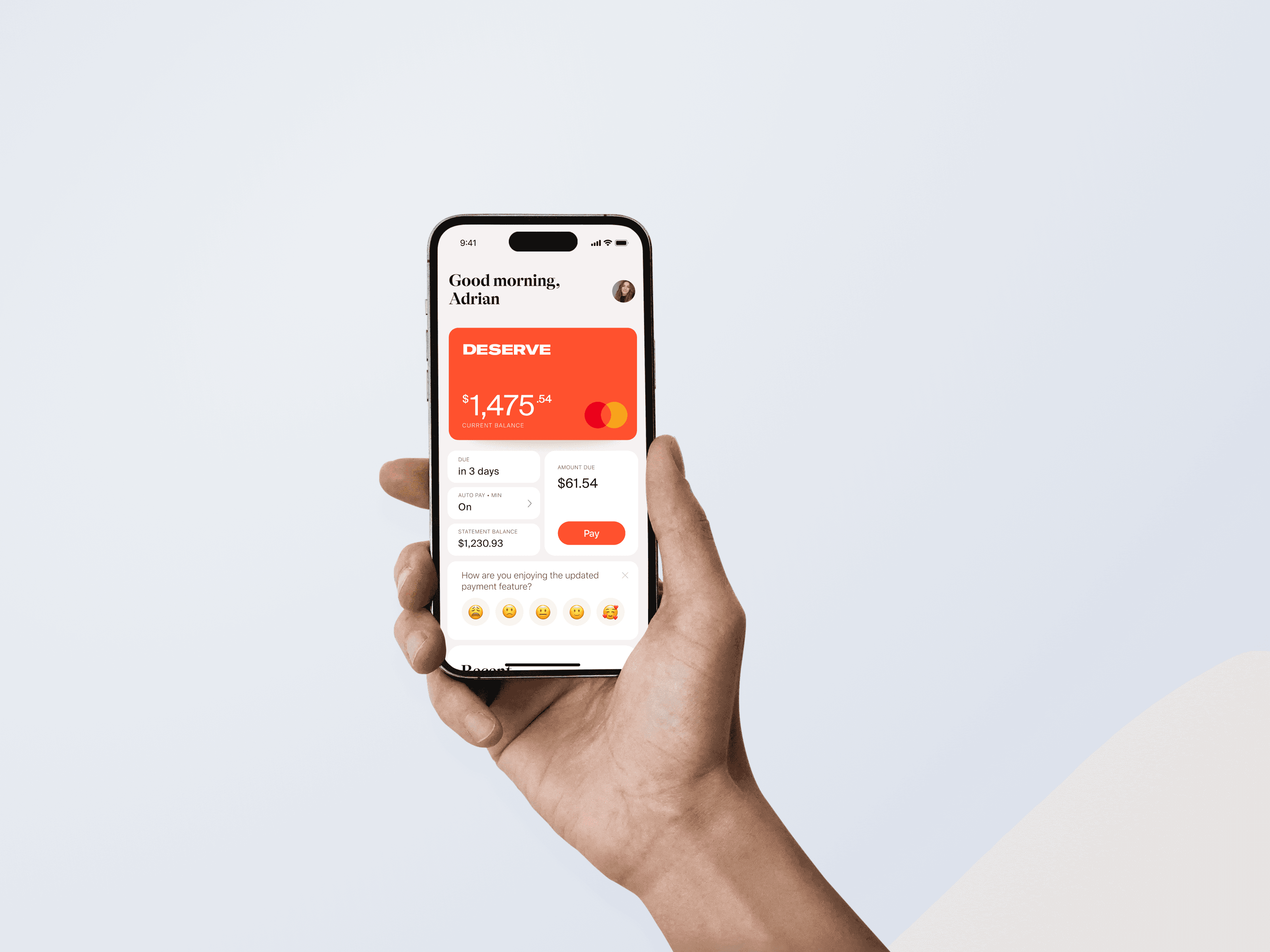
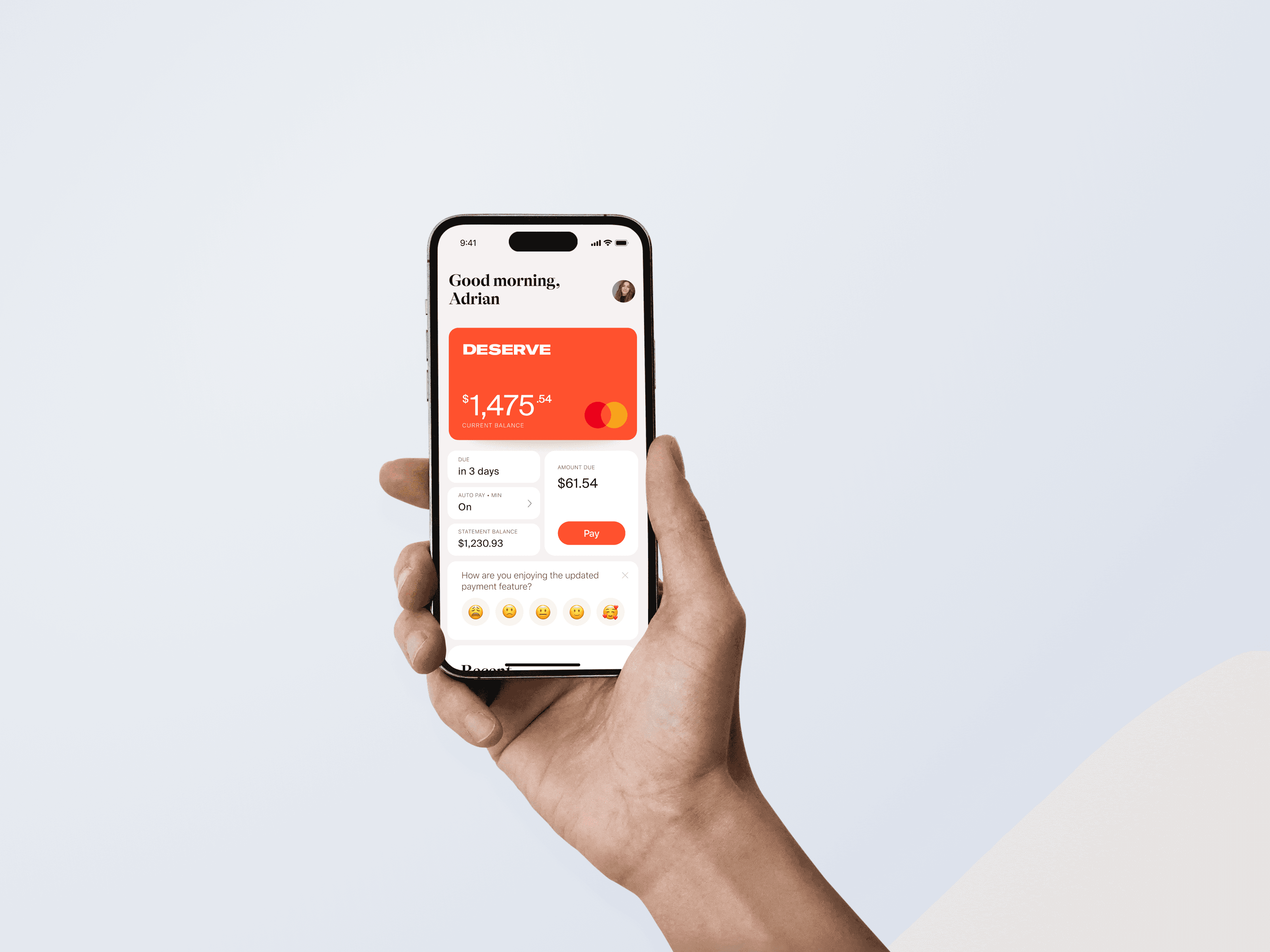
The main change we made was to the home page. We adapted the consumer web design and added the same side menu bar from the original designs.
This helped us keep all the key pages while making minor adjustments to the information displayed. By eliminating the need to create separate pages for payments and profiles, we significantly reduced the workload for the engineers. We also reused existing flows, updating the questions to better align with our needs.
The main change we made was to the home page. We adapted the consumer web design and added the same side menu bar from the original designs.
This helped us keep all the key pages while making minor adjustments to the information displayed. By eliminating the need to create separate pages for payments and profiles, we significantly reduced the workload for the engineers. We also reused existing flows, updating the questions to better align with our needs.
The main change we made was to the home page. We adapted the consumer web design and added the same side menu bar from the original designs.
This helped us keep all the key pages while making minor adjustments to the information displayed. By eliminating the need to create separate pages for payments and profiles, we significantly reduced the workload for the engineers. We also reused existing flows, updating the questions to better align with our needs.
The main change we made was to the home page. We adapted the consumer web design and added the same side menu bar from the original designs.
This helped us keep all the key pages while making minor adjustments to the information displayed. By eliminating the need to create separate pages for payments and profiles, we significantly reduced the workload for the engineers. We also reused existing flows, updating the questions to better align with our needs.





Lessons Learned
Lessons Learned
This project highlighted the importance of fully understanding the scope from the start. I learned how crucial it is to remain adaptable when circumstances change and not be attached to one design, as flexibility played a key role in keeping the project on track. Given the large scope, we introduced new methods for organizing files and a fresh design system. This provided the engineers with clear guidelines for screen designs and ensured they had access to the most up-to-date versions.
Additionally, I gained valuable insights into various design review methods with engineers, discovering which approaches resonated best with them and helped foster smoother collaboration.
This project highlighted the importance of fully understanding the scope from the start. I learned how crucial it is to remain adaptable when circumstances change and not be attached to one design, as flexibility played a key role in keeping the project on track. Given the large scope, we introduced new methods for organizing files and a fresh design system. This provided the engineers with clear guidelines for screen designs and ensured they had access to the most up-to-date versions.
Additionally, I gained valuable insights into various design review methods with engineers, discovering which approaches resonated best with them and helped foster smoother collaboration.
This project highlighted the importance of fully understanding the scope from the start. I learned how crucial it is to remain adaptable when circumstances change and not be attached to one design, as flexibility played a key role in keeping the project on track. Given the large scope, we introduced new methods for organizing files and a fresh design system. This provided the engineers with clear guidelines for screen designs and ensured they had access to the most up-to-date versions.
Additionally, I gained valuable insights into various design review methods with engineers, discovering which approaches resonated best with them and helped foster smoother collaboration.
This project highlighted the importance of fully understanding the scope from the start. I learned how crucial it is to remain adaptable when circumstances change and not be attached to one design, as flexibility played a key role in keeping the project on track. Given the large scope, we introduced new methods for organizing files and a fresh design system. This provided the engineers with clear guidelines for screen designs and ensured they had access to the most up-to-date versions.
Additionally, I gained valuable insights into various design review methods with engineers, discovering which approaches resonated best with them and helped foster smoother collaboration.
Previous Project: Feedback UI

Previous Project

Previous Project: Feedback UI

Next Project

Anne Portfolio 2024